- Juil. 2020
- UX Design
Qu'est-ce que le Modular Design ?

Combien de temps sa conception va-t-elle durer ? Sera-t-il évolutif ? Comment être sûr que de nouvelles fonctionnalités puissent être ajoutées sans tout reconcevoir ? Comment empêcher les nouvelles mises à jour d’anéantir l’ensemble du système de navigation et de l’expérience utilisateur mis en place ?
Une grande partie des réponses se trouve dans le Modular Design !
La conception modulaire (oui, c’est le nom en français) est une méthode qui divise un système ou un projet en segments plus petits qui peuvent ensuite être réunis pour fonctionner comme un seul.
Mais pour bien comprendre le Modular Design il faut déjà comprendre la modularité et ainsi percevoir en quoi la conception modulaire est bénéfique pour votre projet.
Si on s’en tient au dictionnaire, la définition de modulaire est la suivante : « construit avec des unités ou des dimensions normalisées pour la flexibilité et la variété d’utilisation ».
Si vous ne connaissez rien au Modular Design à ce moment de l’article, on ne vous a toujours pas aidé… Mais ça va venir…
Le terme de conception modulaire peut être utilisé dans beaucoup de secteurs. Un module est comme un meuble ou une maison, qui est construit, produit ou organisé en unités indépendantes qui sont autonomes.
Attention c’est à ce moment-là que vous allez comprendre.
Prenons l’exemple justement d’une maison.
Lorsque vous regardez les plans, vous avez plusieurs modules qui se présentent sous forme de pièces à vivre.
La cuisine, la chambre, le salon, l’entrée ou la salle de bains sont autant de modules différents.
Avec votre architecte, vous allez établir un plan avec l’organisation des modules (vos pièces) et, une fois votre maison construite, vous aurez un ensemble de modules indépendants, mais assemblés pour former un tout.
Gardez bien cet exemple en tête, car nous y reviendrons plus bas pour comprendre l’intérêt d’un module maintenant que vous avez compris de quoi il s’agit.
La conception modulaire d’un site Web
Pour créer le style de votre site Web, il existe des possibilités presque infinies. Mais de nombreuses conceptions de sites ont tendance à être plutôt chaotiques et compliquent la navigation des utilisateurs venus trouver le contenu qui les intéressent.
Si vous assemblez simplement votre site, une pièce à la fois sans une conception globale, il y a de fortes chances qu’il semble un peu désordonné.
L’utilisation d’une conception modulaire va donc vous permettre de créer des sites Web modernes avec un aspect propre et épuré. Sa conception - basée sur une grille - est très réactive et facilite l’adaptation de votre site aux appareils mobiles.
En matière de conception Web, les modules sont des éléments que vous pouvez réutiliser dans vos pages.
Contrairement à une conception basée sur un modèle standard, l’utilisation d’une approche modulaire va vous donner plus de polyvalence dans la façon dont vous souhaitez présenter votre contenu. Et de par sa réutilisabilité, la conception modulaire sera très bénéfique et durable.
L’adoption d’une conception modulaire et de modèles réutilisables dans votre travail de conception peuvent considérablement améliorer la cohérence et la qualité de votre site ou application Web.
Voici quelques avantages de la conception basée sur des modules :
- Un air plus organisé. Les grilles sont des éléments d’apparence propre avec des limites claires, qui permettent de présenter des sites Web plus organisés.
- Une navigation plus facile. La séparation claire entre les éléments permet aux utilisateurs de trouver plus facilement les informations qu’ils souhaitent.
- Un site très réactif. Les conceptions basées sur des modules peuvent être plus faciles à adapter aux appareils mobiles, grâce à l’utilisation de grilles.
Revenons sur notre métaphore avec la maison.
Si celle-ci pouvait être créée sur le principe du Modular Design, vous pourriez, à votre convenance, reprendre un module salle de bain et le dupliquer pour en avoir 2 puis l’ajouter à votre maison à un autre endroit. Idem pour la cuisine, les chambres et tout autre module qui composent votre foyer, et ce sans avoir à recréer la pièce en entier. Oui… Le rêve !
Et, pour encore mieux comprendre les atouts du Modular Design, imaginons que nous vivions dans un monde en perpétuel mouvement physique, un peu comme dans « inception », et bien votre maison avec des modules fixes ne pourrait pas s’adapter à une rue qui deviendrait plus large ou plus étroite 200 fois par jour…. Sur une conception de Modular Design oui.
Les blocs de votre maison n’étant pas fixes, mais juste assemblés les uns à côté des autres ou les uns sous les autres ils pourraient, à volonté, se placer de façon à être toujours adaptés à la taille de la rue.
Si la rue se rétrécit et que la cuisine n’a plus de place pour être à côté du salon le module cuisine viendra se placer sous le module salon afin de s’aligner tout en restant dans l’ordre qui leur a été attribué sur le plan de départ.
Une maison responsive dans un monde responsive.
Voilà ce qu’est un site construit avec le Modular Design, une maison formée de plusieurs pièces que l’on peut réutiliser, déplacer, arranger et qui respectent et s’adaptent aux limites du terrain sur lequel elles se trouvent.
Et si cela n’est pas encore, tout à fait possible dans le monde du bâtiment c’est bien la réalité dans la conception Web.
Quels sont les modèles de conception du Modular Design ?
En matière de conception Web, les modules sont des éléments que vous pouvez réutiliser dans vos pages. Les bons exemples de modèles de conception d’interface utilisateur modulaire comprennent :
- Des grilles responsive
- L’outil UI Tiles pour réaliser des Wireframe
- Les UX Cards
Les grilles responsive fournissent la structure des pages Web afin que le contenu puisse facilement s’adapter aux différentes tailles d’écran. Elles se composent de lignes et de colonnes. Les lignes sont définies pour prendre 100% de la largeur de l’écran et sont utilisées pour regrouper les colonnes verticalement.
Les colonnes quant à elles s’inscrivent dans ces lignes et peuvent être configurées sur un ensemble de valeurs prédéfinies qui détermine l’espace qu’elles doivent occuper à l’écran. La plupart des sections de grille responsive contiennent du contenu. Ainsi les modules se réorganisent en fonction de la taille de l’écran. Le contenu de ces modules s’adapte à la nouvelle taille, ce qui rend toute la structure réactive.

Rappelez-vous la maison qui s’adapte à la rue…
L’outil Ui Tiles vous propose un véritable kit pour réaliser des wireframes en toute simplicité !
Il utilise une grille comme base et propose des dispositions plus dynamiques en raison des modules qui sont proportionnels les uns aux autres.
Cela donne une disposition plus diversifiée que les lignes et les colonnes.
Dans la plupart des cas, les utilisateurs peuvent également configurer la taille ou le contenu.

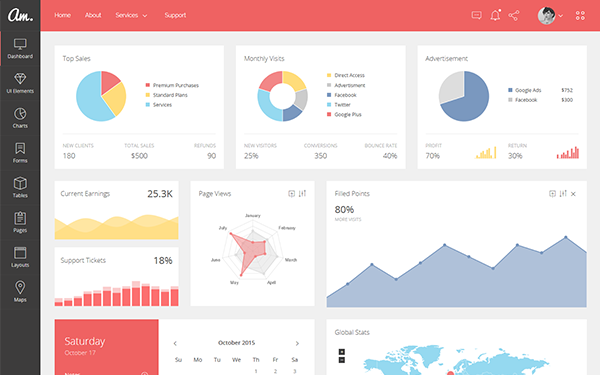
Les tableaux de bord de nos outils de mesure sont le parfait exemple d’une conception sur la base d’une grille comme le fait UI Tiles.
Les UX Cards sont aujourd’hui une tendance bien connue. Elles se composent de conteneurs de cartes dans lesquels se trouvent les modules. Elles peuvent être affichées dans différents types de mises en page. Les UX Cards sont très adaptables, vous pouvez selon votre envie, les retourner, révéler plus de contenu, les empiler, etc.

Pinterest est le meilleur exemple de conception modulaire en carte.
Le Modular Design dans la conception Web
Au stade de la conception, vous devez garder à l’esprit la normalisation des éléments.
La langue est fondamentale à la collaboration.
Vous devez utiliser un langage de conception commun qui permette aux développeurs de comprendre pourquoi les choses sont conçues d’une certaine manière ou en tant que concepteurs, vous devez savoir comment les modules sont construits afin de pouvoir les modifier sans avoir à créer un module à partir de zéro.
Il est utile pour les concepteurs et les développeurs de définir le but des éléments qu’ils doivent créer et à ce stade, il est utile de se poser de nombreuses questions.
Ce module sera-t-il toujours pleine largeur ? Pourquoi ? Inclura-t-il toujours ces boutons ? La typographie est-elle susceptible de changer ? L’arrière-plan de l’image est-il essentiel à la conception ?
Lors de votre conception, le Modular Design vous permettra d’avoir :
- Une communication plus facile entre concepteur et développeur grâce à des dénominations standardisées
- Une modification simple dans la conception
- Un contenu plus organisé grâce à des limites claires
- Une diminution du temps de production
Un gain de temps inestimable et beaucoup de stress en moins dans la gestion de votre projet Web.
Il existe de nombreuses façons d’aborder la conception Web modulaire, mais il ne faut pas oublier que l’essentiel est de créer un site Web qui propose une navigation fluide, et ce, même s’il contient beaucoup de contenu.
Le modular design vous permet de garder votre contenu organisé et s’adapte parfaitement au responsive design, ce qui, de nos jours est incontournable.
Si vous n’y avez jamais pensé, adoptez-le vite pour vos futurs projets Web, il vous fera gagner du temps et répondra à toutes les questions que vous vous posez quand vous pensez à votre projet.
Spécialiste de l’UX Design, notre agence Web est reconnue pour la qualité de son travail et son expertise.
Mais nos équipes pluridisciplinaires peuvent également nous permettre de vous accompagner sur tous les autres aspects du Web tels que la conception, le design, le développement ou le SEO.
Notre agence Web est capable de répondre à tous vos besoins et d’élaborer une véritable stratégie digitale de votre idée à la mise en ligne de votre produit.
N’hésitez pas à nous contacter.
Vous aimerez aussi
Tous les articles





Sites web B2B aujourd’hui : tendences UI-UX qu’il ne faut pas manquer
Les sites web B2B ne sont plus de simples vitrines en ligne : ils doivent être performants, accessibles et intelligents pour générer des leads et optimiser l’expérience utilisateur. Découvrez les tendances incontournables pour un site web B2B efficace ! ...

Loi européenne sur l’accessibilité numérique 2025 : êtes-vous prêt ?
Imaginez naviguer sur un site web et ne pas pouvoir cliquer sur un bouton, lire un texte ou remplir un formulaire. Pour des millions de personnes en situation de handicap, cette difficulté est une réalité quotidienne. Pourtant, à l'ère du numérique, garantir un accès univers ...

Évaluation de la santé web : guide pour améliorer les performances
Un site web attrayant ne suffit plus pour assurer le succès en ligne. Il est crucial de surveiller et d'améliorer les performances d'un site pour enrichir l'expérience utilisateur et optimiser le positionnement dans les moteurs de recherche.