Le constat est sans appel : avec 18.2 millions de smartphones et 6.2 millions de tablettes vendus en France en 2014 le trafic internet issu de ces appareils est en pleine croissance. Et cela n’est pas prêt de s’arrêter !
En effet, si le nombre d’internautes continue à croître (43,8 millions, +1,5% en un an), ce sont les populations mobinautes et tablonautes qui enregistrent les plus fortes progressions : 55,7% des Français sont aujourd’hui mobinautes (+6 points vs 2013) et 29,1% des internautes sont tablonautes (+7,2 points).
Il serait donc totalement impensable de lancer un projet web aujourd’hui sans anticiper et prévoir ce trafic en forte croissante et sans s’assurer que son site sera parfaitement accessible pour ces « nouveaux » utilisateurs.
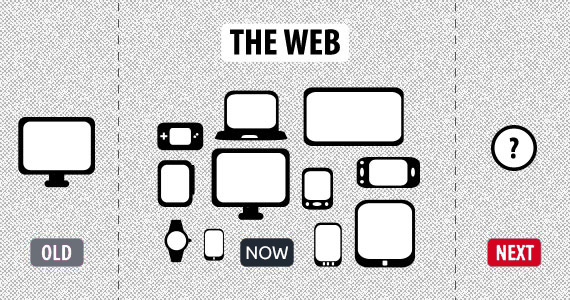
Très simple me direz-vous ? Il suffit de créer une version du site spéciale pour les mobiles et l’affaire est réglée. C’est malheureusement plus compliqué que cela. Avec les ordinateurs, smartphones, tablettes aux résolutions de plus en plus variées, comment faire en sorte que votre site s’adapte et évolue au mieux sur tous ces supports ?

C’est à partir de là que le Responsive Design intervient.
Il s’agit d’une méthode de développement qui une fois mise en place va permettre l’adaptation de la mise en forme et du contenu de votre site web selon l’espace disponible sur votre écran. Et cela de manière automatique. L’affichage des pages de votre site web est ainsi optimisé quel que soit le mode de navigation, la résolution de l’écran (ordinateur, tablette, smartphone, TV connecté) ou l’orientation (portrait ou paysage) de l’appareil de l’utilisateur.
Cette technique de développement présente plusieurs avantages :
- Référencement optimisé : Google l’a annoncé : le responsive design est fortement recommandé si vous souhaitez un bon positionnement dans les moteurs de recherche. De plus, comme vous avez un seul et unique site, vous évitez les « duplicate content » qui sont les ennemis d’une bonne pratique de référencement.
- Gain de temps : Un seul site, cela veut dire moins de temps passé en conception, moins de temps passé en maintenance et en gestion quotidienne. Et quand on sait que le temps c’est de l’argent, on peut même parler d’économies !
- Expérience utilisateur améliorée : Déjà, votre communication externe est beaucoup plus claire : une seule URL sur laquelle communiquer cela évite les confusions dans la tête de votre cible. Ensuite, votre utilisateur va pouvoir passer de son mobile à son ordinateur pour consulter votre site web en toute fluidité. Il y retrouvera le même code de lecture et ne sera pas perdu entre temps.
- Evolution de votre site simplifiée : les technologies sont en constante évolution et il est fort à parier que dans un futur proche d’autres appareils connectés verront le jour, avec leurs propres résolutions. Votre site sera déjà prêt pour cette évolution. Il faudra simplement mettre en place une nouvelle version prenant en compte ces nouveautés : votre site et votre contenu restera identique, c’est la répartition des informations qui changera.
Mais si cela peut paraître d’une évidente simplicité, la mise en place d’un site en responsive design nécessite tout de même une vraie réflexion en amont.
Chaque contenu de votre site internet est contenu dans des blocs. L’enjeu du responsive design est d’orchestrer ces blocs pour qu’ils s’adaptent à la largeur de l’écran : Un vrai jeu de Tétris !
Pour agencer vos pages avec ces blocs vous avez plusieurs possibilités :
- Les bouger : par exemple, plus votre largeur d’écran va diminuer, plus vos blocs vont passer les uns en dessous des autres, et plus les uns à côté des autres.
- Les redimensionner : en respectant le pourcentage de départ pour conserver un bon affichage
- Décider de les afficher ou non : un bloc peut être présent sur la résolution d’un ordinateur mais vous pouvez décider de le supprimer en affichage « mobile » si vous considérez qu’il n’est pas indispensable. Et inversement. C’est à vous de décider quelles sont les informations à maintenir ou non.
L’avantage c’est que vous avez une vraie liberté, une vraie flexibilité qui vous est offerte ! C’est à vous de jouer maintenant !
Et si cela vous paraît encore trop compliqué, n’hésitez pas à faire appel à nos équipes de graphistes ! Tous nos projets chez Fidesio sont développés en responsive design, nous nous sommes donc forgés une réelle expertise sur le sujet ;-)