- Jan 26
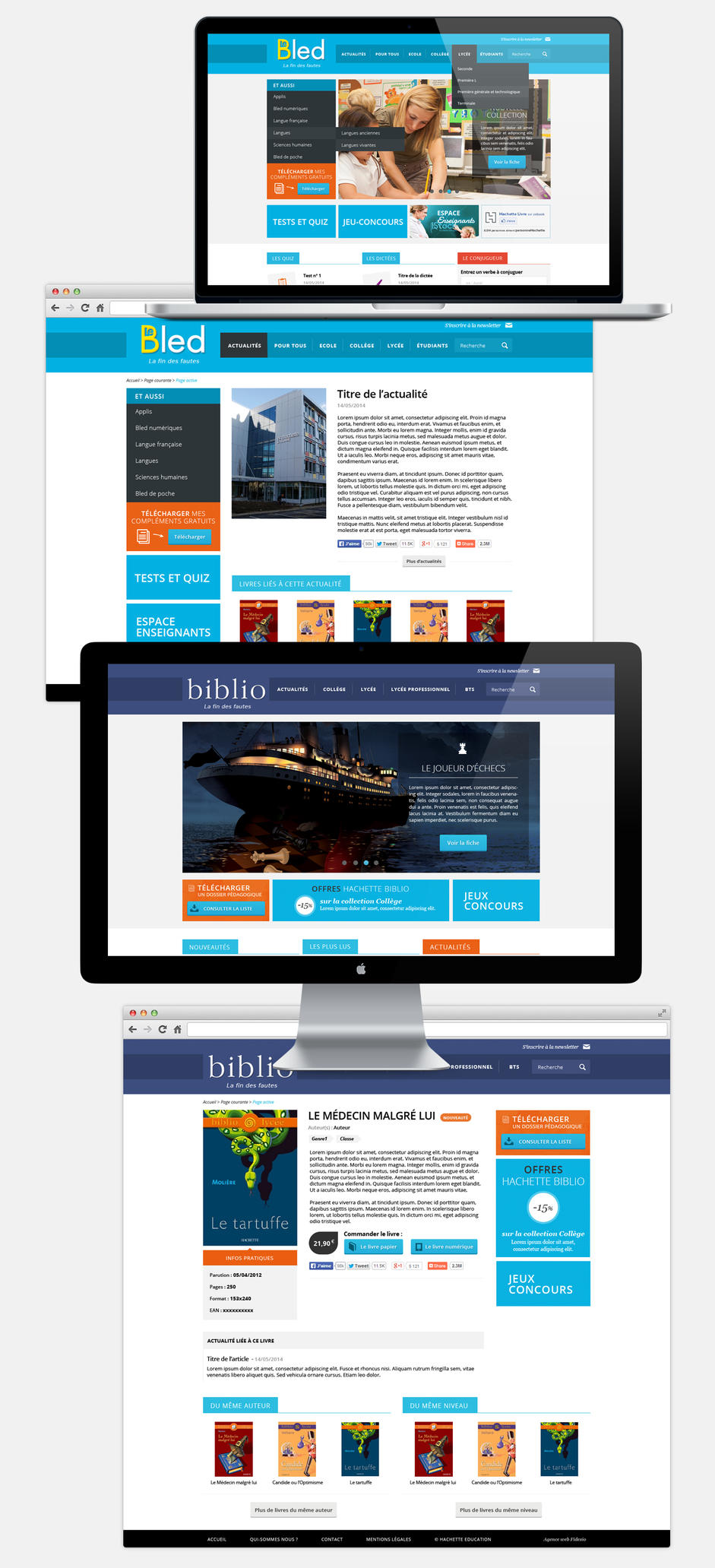
Notre agence web a effectué le nouveau Webdesign des pages du site Bled d'Hachette Education.
BLED - Hachette Education
LE CLIENT
Le client : Hachette Éducation et ses marques emblématiques
Hachette Éducation est une référence dans le secteur de l’édition éducative. La marque Bled, bien connue des enseignants, des élèves et des parents, s’inscrit comme un incontournable dans l’apprentissage et la maîtrise de la langue française. Pour moderniser son site web et améliorer l’expérience utilisateur, Hachette Éducation a confié à notre agence web la mission de repenser le design des pages du site Bled. Le défi était d’intégrer ce nouveau design dans un cadre précis tout en répondant aux attentes des différents utilisateurs.

Objectifs du projet
L’objectif principal de cette refonte était de proposer une interface moderne et cohérente qui puisse s’adapter également au site Biblio, un autre projet clé de la maison d’édition. Cette démarche visait à unifier l’apparence visuelle et fonctionnelle des deux sites tout en tenant compte des contraintes spécifiques de chaque produit.
Pour atteindre cet objectif, notre mission s’est articulée autour de plusieurs axes clés :
- Créer un design attractif et intuitif pour répondre aux attentes des différents publics cibles (enseignants, parents, élèves).
- Respecter le design system existant d’Hachette Éducation, en garantissant une parfaite cohérence avec leurs autres sites.
- Intégrer ce webdesign dans un environnement technique structuré autour de Drupal, utilisé comme base pour l’usine à sites d’Hachette.
- Proposer des solutions adaptables pour optimiser l’interface utilisateur, tout en prenant en compte les spécificités propres aux produits Bled et Biblio.
Les défis rencontrés
Ce projet comportait plusieurs défis techniques et créatifs :
- Un design contraint par le design system existant
Hachette Éducation utilise un design system rigoureux pour garantir une homogénéité visuelle sur l’ensemble de ses sites. Ce système impose des couleurs, des typographies, des grilles de mise en page et des composants réutilisables qui devaient être respectés. Notre mission consistait donc à créer un design unique et attrayant tout en travaillant dans les limites de ce cadre préétabli. - Une interface universelle pour deux produits différents
Le site Bled et le site Biblio présentent des offres et des usages distincts, mais ils devaient partager une base visuelle commune. Cette contrainte a nécessité une réflexion approfondie pour concevoir des pages modulaires et polyvalentes capables de s’adapter aux deux contextes. - Une intégration technique avec Drupal
Hachette Éducation exploite une "usine à sites" basée sur Drupal pour gérer efficacement plusieurs sites web. Ce contexte technique impose des standards précis pour l’intégration des maquettes, notamment en ce qui concerne les composants réutilisables et l’architecture front-end. Cela impliquait une coordination étroite avec les équipes techniques pour assurer une intégration fluide. - Des attentes variées selon les publics cibles
Le site Bled s’adresse à un public diversifié : enseignants, parents et élèves. Chacun de ces publics a des attentes et des besoins différents en termes d’interface utilisateur. Nous avons donc veillé à concevoir des parcours utilisateur clairs et personnalisés pour chaque catégorie.
Notre approche
Pour répondre à ces défis, nous avons suivi une méthodologie rigoureuse qui combinait créativité, collaboration et maîtrise technique.
- Ateliers de co-création avec les équipes d’Hachette Éducation
Dès le départ, nous avons organisé des ateliers collaboratifs pour bien comprendre les attentes des parties prenantes. Ces ateliers ont permis de définir les objectifs du projet, d’identifier les priorités et de co-créer des solutions adaptées. - Création de maquettes sur-mesure
En tenant compte des contraintes du design system, nous avons élaboré des maquettes répondant aux exigences esthétiques et fonctionnelles. Ces maquettes étaient pensées pour être modulaires, permettant une réutilisation facile des éléments sur les deux sites. - Tests d’expérience utilisateur (UX)
Avant l’intégration finale, nous avons réalisé des tests utilisateurs pour valider la simplicité de navigation et l’efficacité des parcours proposés. Ces tests ont permis d’ajuster certains éléments pour améliorer encore l’expérience utilisateur. - Collaboration technique avec les équipes Drupal
Une fois les maquettes validées, notre équipe a travaillé en étroite collaboration avec les développeurs responsables de l’usine à sites basée sur Drupal. Nous avons veillé à ce que chaque composant respecte les standards de l’usine à sites, garantissant ainsi une intégration technique fluide.
Résultats obtenus
Le nouveau webdesign du site Bled a permis d’atteindre plusieurs objectifs majeurs :
- Modernisation visuelle : Le site arbore désormais une apparence contemporaine, cohérente avec l’identité visuelle d’Hachette Éducation.
- Expérience utilisateur optimisée : Les parcours utilisateurs sont fluides et adaptés aux besoins des différentes cibles, facilitant l’accès aux ressources et produits.
- Adaptabilité : Les solutions conçues fonctionnent parfaitement sur le site Biblio, démontrant l’efficacité de l’approche modulaire.
- Respect des contraintes techniques : L’intégration au sein de l’usine à sites Drupal s’est déroulée sans accroc, grâce à une collaboration étroite avec les équipes techniques.
Ce projet illustre notre capacité à répondre à des exigences complexes en matière de design et d’intégration technique. En travaillant dans un cadre contraint tout en respectant l’identité visuelle et les attentes de l’utilisateur final, nous avons réussi à offrir une solution sur-mesure pour Hachette Éducation. Cette collaboration renforce notre expertise dans la conception de webdesigns adaptés aux environnements techniques spécifiques, comme ceux basés sur Drupal.