- fév. 2018
- UX Design
UX design l'animation comme arme de séduction

Avec le développement rapide de la technologie, l'animation est moins un luxe qu'une exigence fonctionnelle que les utilisateurs attendent. L'animation résout beaucoup de problèmes fonctionnels et rend les interfaces vivantes et réactives, elle permet aux utilisateurs de sentir qu'ils ont le contrôle, de connaître et comprendre le contexte à tout moment.. Elle est cruciale pour toute interface utilisateur.
Mais attention ! Il est facile de tomber dans l’excès et de créer quelque chose qui déroute ou submerge vos utilisateurs.
Il ne faut pas qu'elle nuise à la simplicité en diminuant l’efficacité ou qu'elle apporte une surcharge de travail en conception pour un résultat mitigé.
En respectant certaines règles l’animation permet de bâtir une expérience utilisateur robuste, agréable et intelligente.
Pour se faire, une animation doit donc :
- Guider l'utilisateur sur la marche à suivre
- Donner des indications visuelles sur le fonctionnement de l’interface
- Attirer l’attention de l’utilisateur sur un point important
- Rassurer l’utilisateur en indiquant que son action a bien été prise en compte
Votre animation doit servir de guide, elle doit être là au bon moment, offrir une aide ou même guider vers une solution.
Voici quelques règles de base à éviter absolument.
Pour être efficace une animation ne doit pas :
- Interférer dans le bon déroulement de l’expérience utilisateur
- Etre composée d’éléments inutiles
- Etre trop lente, pas assez fluide ou incompréhensible
Maintenant, explorons les tactiques d'animation clés qui améliorent la fonctionnalité et la puissance émotionnelle de votre site internet ou de votre application mobile à travers 5 exemples qui correspondent à une bonne utilisation des animations en respectant les bonnes pratiques pour une meilleure expérience utilisateur.
UX DESIGN et animation règle n°1 - Ne pas animer plusieurs éléments à la fois
La pire chose que vous pourriez faire serait de distraire totalement votre utilisateur en animant trop d'éléments dans chaque interface. Avec trop d’animations, les gens ne sauront pas où aller ensuite. Sauf ailleurs...
Pour pallier à ce problème, nous vous conseillons d'animer un élément à la fois.
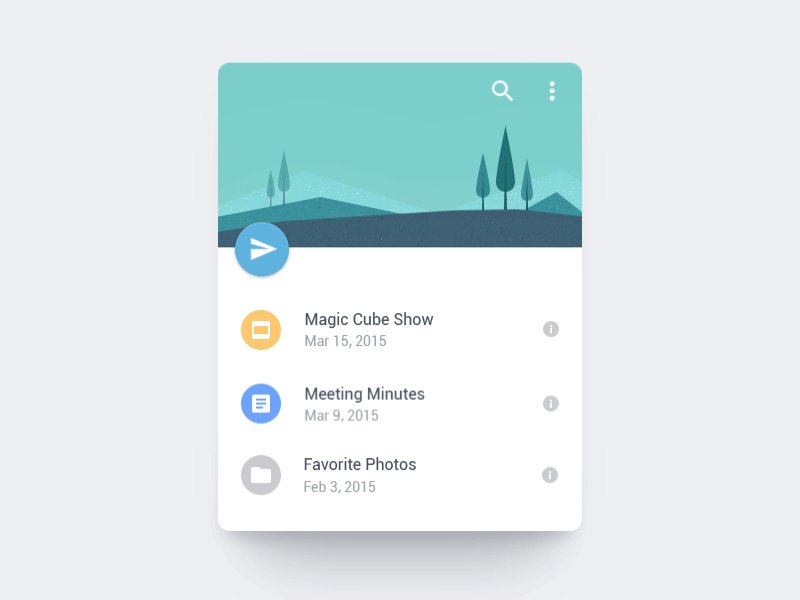
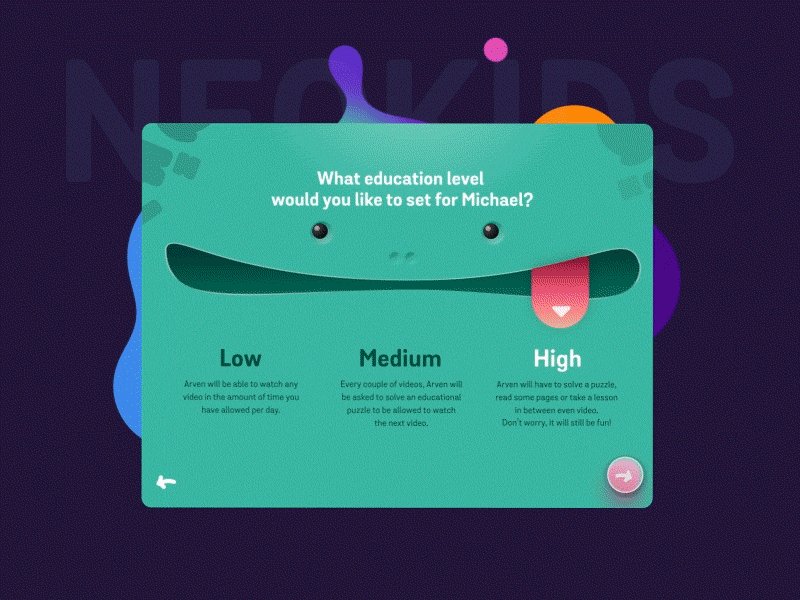
Voici un exemple où chaque clic va créer une animation à la fois. Vous pouvez animer une conception vraiment complète qui comprend du texte, des illustrations et un appel à l'action. Ici l’utilisateur est guidé pas à pas par l’animation. Il suit un chemin que vous avez tracé et c’est bien là le but.
par UI8
UX DESIGN et animation règle n°2 – Rendez votre animation significative
Pas d’animations sans signification !
Il est important de ne pas créer des animations juste pour avoir des animations. Sur un site Web ou une application mobile une animation qui n’a aucun but va plaire à l’utilisateur sur son côté ludique mais elle ne va pas l’emmener bien loin.
Soyez conscient du produit ou du service que vous essayez de promouvoir. Faites la différence entre une animation utile et une animation futile.
Souvent, l'animation parfaite produite par les concepteurs n'est pas vraiment ce que le client essaie de promouvoir. C’est beau, c’est drôle, ça anime… mais c'est tout.
Donc, lorsque vous créez une animation, gardez à l'esprit l'objectif de votre client.
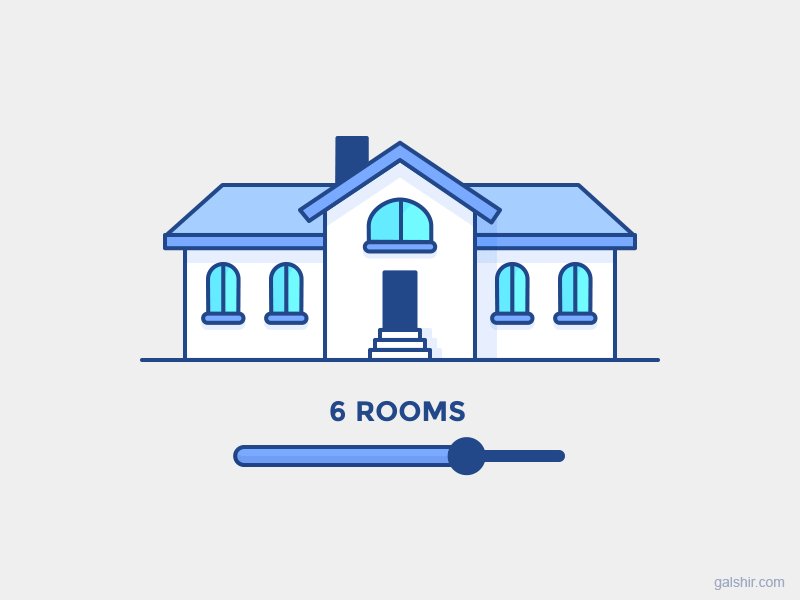
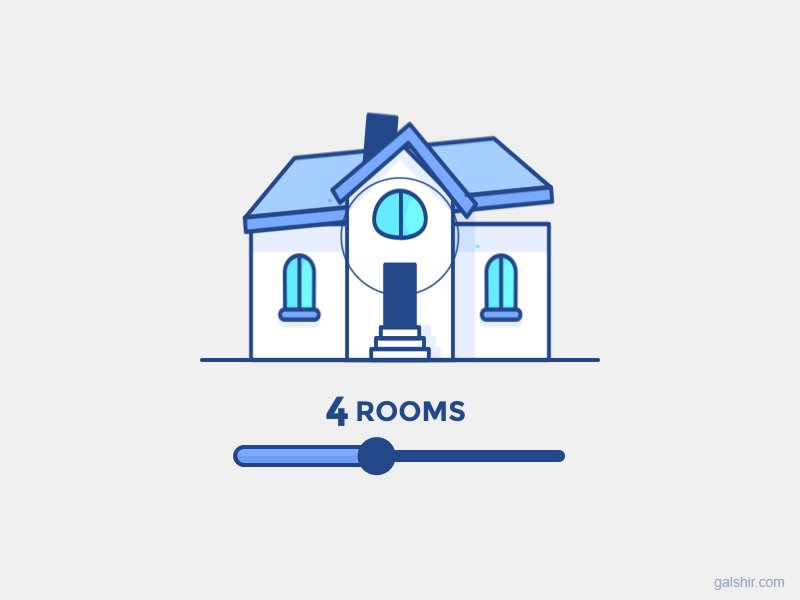
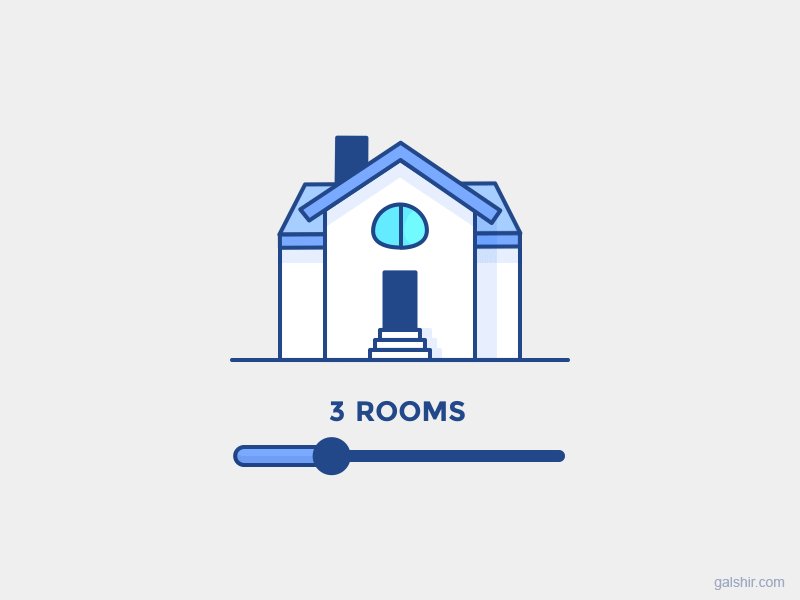
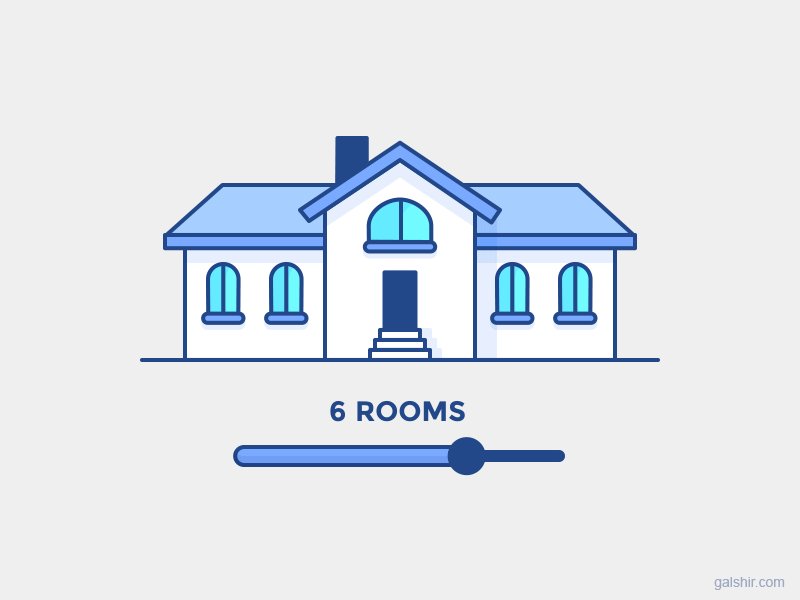
Cette animation amusante de Gal Shir a un but, elle permet un choix visuel du nombre de pièces d’une maison. Un graphisme statique aurait le même effet mais ne serait pas aussi dynamique et l'expérience utilisateur serait moins optimale.
Gal Shir
UX DESIGN et animation règle n°3 – Attention au temps
S’il y a bien une chose énervante pour un utilisateur sur un site internet c’est d'attendre que votre bouton fantaisie s'anime avant de pouvoir cliquer dessus.
Gardez à l’esprit de faire des animations courtes et utiles.
Voici un exemple illustrant une transition rapide de boutons. L’animation a été poussée à la perfection en intégrant une vitesse d’animation correspondant au symbole qu’elle représente. Un bon moyen de rappeler inconsciemment de façon rapide le message de chaque bouton.
Eddie Lobanovskiy
UX DESIGN et animation règle n°4 – Fuyez les animations ennuyeuses
Le mouvement sans accélération semble robotique, pensez à ajouter différentes animations d'accélération. Pensez également à suivre des forces similaires à celles du monde réel, comme la gravité.
L’animation ci-dessous est un excellent exemple de création d’animation intéressante sans trop en faire. Une transition en douceur pour rafraichir une page utilisant la méthodologie de conception matérielle.
Zee Young
UX DESIGN et animation règle n°5 : L'animation doit être pensée en amont
Lorsque vous réalisez votre maquette avec des croquis ou des images fixes, réfléchissez déjà à la façon dont vos éléments seront animés.
Pour créer des animations significatives, vous devez prendre le temps, au début d'un projet, de réfléchir réellement à la façon dont elles s'intègrent dans l'expérience utilisateur.
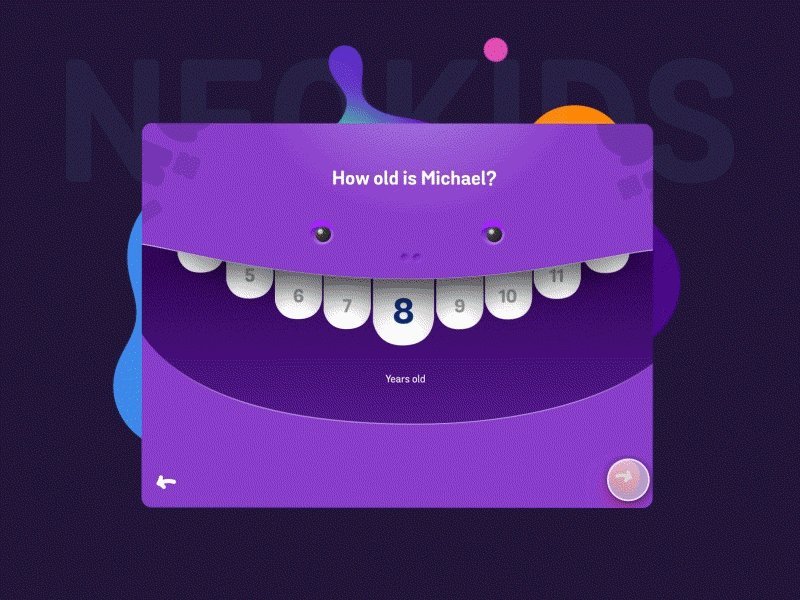
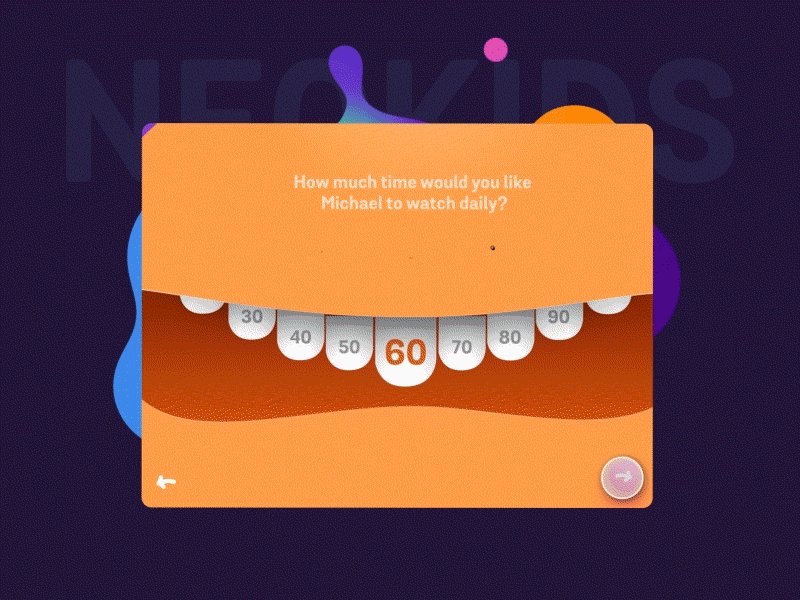
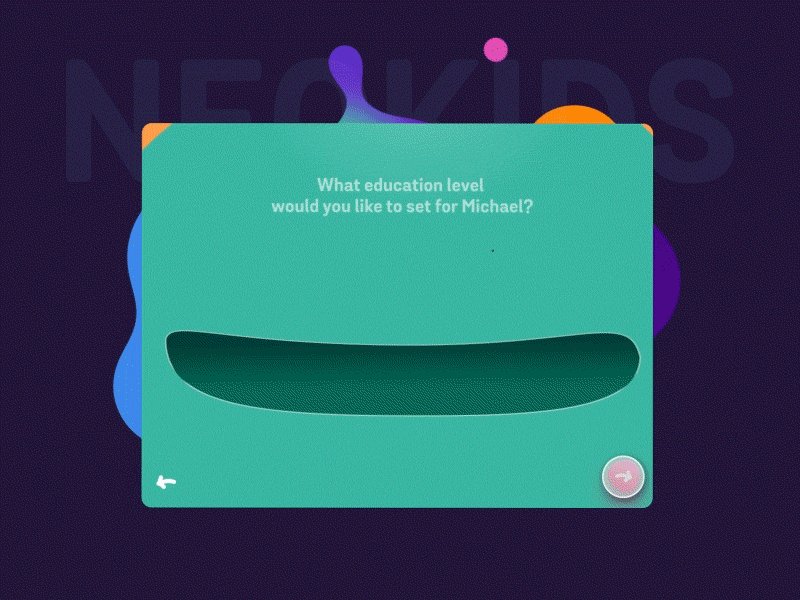
Minh Pham nous montre ici un bel exemple de réflexion sur les animations et la transition.
Une sélection de choix multicritères dynamique et ludique adaptée au produit et qui conduit l’utilisateur pas à pas dans ses choix.
Minh Pham
Dans le monde physique, les boutons, les contrôles et autres objets de contrôle répondent directement à nos interactions avec eux. Les utilisateurs des sites ou applications web et mobile s'attendent à un niveau de réactivité similaire de la part des contrôles de l'interface utilisateur. Les éléments animés tels que les boutons et les commandes doivent apparaître tangibles, même s'ils sont virtuels.
Comme le design, l'animation reste subjective et personnelle. Il est donc très important de penser aux personnes qui vont interagir avec les celles que vous voulez mettre en place.
Chaque élément doit être pensé avec soin afin d'ajouter une plus-value à l'expérience utilisateur globale.
Pensez à chaque animation comme à une histoire que vous voulez raconter et qui guidera l'utilisateur vers les éléments que vous voulez lui montrer, dans l’ordre dans lequel vous l’avez décidé...
Vous aimerez aussi
Tous les articles




Sites web B2B aujourd’hui : tendences UI-UX qu’il ne faut pas manquer
Les sites web B2B ne sont plus de simples vitrines en ligne : ils doivent être performants, accessibles et intelligents pour générer des leads et optimiser l’expérience utilisateur. Découvrez les tendances incontournables pour un site web B2B efficace ! ...
Loi européenne sur l’accessibilité numérique 2025 : êtes-vous prêt ?
Imaginez naviguer sur un site web et ne pas pouvoir cliquer sur un bouton, lire un texte ou remplir un formulaire. Pour des millions de personnes en situation de handicap, cette difficulté est une réalité quotidienne. Pourtant, à l'ère du numérique, garantir un accès univers ...
Tendances web design 2025 : quelles innovations attendre ?
En 2025, le web design sera marqué par des tendances comme les illustrations sur mesure, le design éco-responsable, l’optimisation mobile-first et l'IA, essentiels pour améliorer l'expérience utilisateur.
Évaluation de la santé web : guide pour améliorer les performances
Un site web attrayant ne suffit plus pour assurer le succès en ligne. Il est crucial de surveiller et d'améliorer les performances d'un site pour enrichir l'expérience utilisateur et optimiser le positionnement dans les moteurs de recherche.
Les facteurs de succès d'un projet avec une agence de web design
Boostez la réussite de votre projet web avec une agence de design web experte. Découvrez les clés d’une collaboration efficace pour un site performant et esthétique.