- Juil. 2020
- SEO
Core Web Vitals : l’UX entre dans la danse du SEO

Et ce n’est pas faute de vous l’avoir répété sur notre blog, l’expérience utilisateur, qui a toujours été un élément essentiel dans la création d’un bon site Web, jouera un rôle encore plus important à l’avenir dans votre stratégie de référencement naturel.
Google a annoncé, le 5 mai 2020, la mise en place de ses nouvelles métriques centrées sur les Core Web Vitals (Signaux Web essentiels) qui seront considérés, dès 2021, comme des facteurs de positionnement SEO.
Allez ! On vous présente LCP, FID et CLS ?
Définition de la Page Experience
Google présente la Page Experience comme un ensemble de signaux qui mesurent comment les utilisateurs perçoivent leur expérience et leur façon d’interagir avec une page Web au-delà de sa valeur purement informative (comme le contenu proposé).
La Page Experience affecte le ranking et inclut les métriques de Core Web Vitals, mais aussi des facteurs que nous connaissons bien comme la compatibilité mobile, la navigation sécurisée, etc...
Présentation du programme Web Vitals de Google
Tout d’abord, il s’articule sur trois fondations : le temps de chargement, l’interactivité et la stabilité visuelle du contenu de la page. L’alliance de ces trois facteurs représente le cœur du projet Core Web Vitals.
Si vous allez dans votre Search Console, vous verrez que Google a mis à jour la section « vitesse » en la renommant par « Signaux Web essentiels ». Cet outil va évaluer vos URL par rapport aux trois facteurs de Core Web Vitals : LCP, FID et CLS.
En plus de la vitesse de chargement des pages (le très connu AMP), que Google utilisait déjà comme un facteur de positionnement faible pour le référencement, ces métriques relatives au comportement des utilisateurs sur vos pages seront également prises en compte.
Comme nous le savons, le premier but de Google est de fournir la réponse la plus pertinente possible à un utilisateur qui effectue une recherche. De ce fait, seules la qualité et la pertinence de votre contenu (texte, audio, images ou vidéos) vous permettront d’être visible dans les premiers résultats de recherche.
Et oui ! Le facteur « contenu » reste encore et toujours le facteur de positionnement le plus important en SEO. Cependant (oui, il y a toujours un cependant en SEO), si deux pages Web répondent à une même requête et proposent un contenu de pertinence et de qualité égales, la page qui chargera la plus vite et proposera la meilleure expérience utilisateur sera privilégiée par l’algorithme de Google et donc, mieux classée dans les résultats de recherche. Logique…
Quand deux pages arrivent à égalité, on prend les critères suivants pour les départager. L’expérience utilisateur va donc être un facteur de ranking faible qui complétera les facteurs principaux que sont la pertinence du contenu et la popularité de vos pages.
Si vous étiez déjà un bon élève, intéressé par la satisfaction de vos utilisateurs, qui met en place toutes les bonnes pratiques d’UX Design alors, continuez et votre visibilité SEO devrait suivre. Il est vrai que les mesures de vitesse d’un site sont difficiles à comprendre et assez déroutantes. Elles ont tendance à changer à chaque fois que vous testez votre site et du coup vous n’obtenez pas toujours les mêmes scores. Alors parmi toutes les métriques possibles, Google identifie désormais trois core Web Vitals. Il s’agit de points sur lesquels Google va se focaliser pour l’année à venir.
Les 3 piliers de l’expérience de page
À ce jour, Google a déterminé trois piliers sur lesquels repose une bonne expérience de page :
- Les performances de chargement (à quelle vitesse les éléments apparaissent à l’écran)
- La réactivité (à quelle vitesse la page réagit à l’arrivée d’un l’utilisateur ?)
- La stabilité visuelle (les éléments se déplacent-ils à l’écran pendant le chargement ?)
Alors, pour mesurer ces trois aspects essentiels de l’expérience utilisateur, Google a choisi trois mesures correspondantes, les fameuses Core Web Vitals (Signaux Web essentiels) :
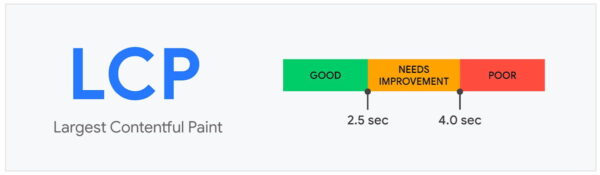
- LCP (Largest Contentful Paint) : qui mesure le temps nécessaire pour que le plus gros contenu apparaisse à l’écran que ce soit une image ou un bloc de texte.
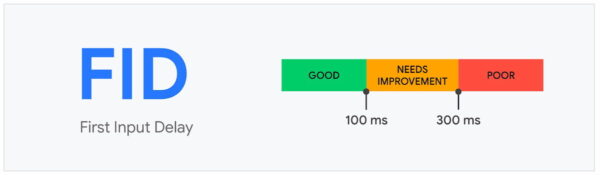
- FID (First Input Delay) : qui mesure le temps qu’il faut au site pour réagir à la première interaction d’un utilisateur. Cela peut être un click sur un bouton, par exemple.
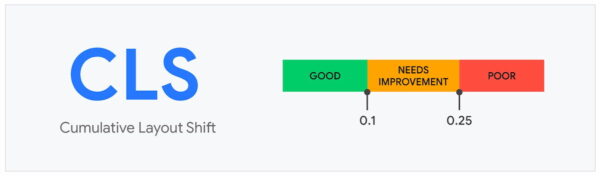
- CLS (Cumulative Layout Shift) : qui mesure la stabilité visuelle du site. En d’autres termes, les éléments se déplacent-ils à l’écran pendant le chargement et à quelle fréquence cela se produit-il ?
Différents outils pour différentes métriques
Chaque outil d’expérience de page utilise un certain nombre de Web Vitals rassemblés à partir de diverses sources. Comme chaque outil a un objectif différent, les métriques utilisées diffèrent. Cependant, le dénominateur commun reste les Core Web Vitals, car Google les utilise dans chaque outil d’expérience de page dont il dispose. Mais lorsque l’on n’y connaît rien, il est difficile de pouvoir analyser tous ces chiffres ou savoir quoi chercher sur votre site.
De plus à partir de quand votre site est-il assez rapide ? Qu’est-ce qu’une bonne note ? Il y a beaucoup de questions qui nous viennent à propos de ces métriques et c’est un sujet très complexe et il y a beaucoup de choses à prendre en compte. Alors, voyons une par une ces métriques pour mieux les comprendre et du coup mieux les utiliser.
Les trois principaux Core Web Vitals
Les Core Web Vitals ne fonctionnent pas de manière isolée, car il existe de nombreuses autres mesures. Après avoir effectué de nombreuses recherches, Google a déterminé un nouvel ensemble appelé Web Vitals, une combinaison de mesures que nous connaissons déjà avec un ensemble de nouvelles. Les trois Core Web Vitals sont les plus importants et Google demande spécifiquement aux propriétaires de sites surveiller ces scores et de les améliorer là où c’est possible.
LCP (Largest Contentful Paint)
Le Largest Contentful Paint mesure le point auquel le plus grand élément de contenu apparaît à l’écran. Attention il ne mesure pas le temps qu’il faut à votre page pour se charger complètement, mais il regarde simplement quand la partie la plus importante se charge.
Si vous avez une simple page Web avec juste un bloc de texte et une grande image, cette grande image sera considérée comme le LCP. Comme il s’agit du plus gros contenu à charger dans le navigateur, il est destiné à faire bonne impression. En obtenant qu’il se charge plus rapidement, votre site peut apparaître beaucoup plus vite. Parfois, cela peut être aussi facile que l’optimisation de l’image.
Maintenant que vous savez à quoi correspond le LCP, vous allez pouvoir commencer à l’optimiser. Sachez que selon Google, vous devriez obtenir un temps de chargement du LCP dans les 2,5 premières secondes du chargement de la page. Tout ce qui est plus long à charger doit être absolument amélioré. Google vous propose plusieurs outils pour vous aider à trouver tous ces éléments. PageSpeed Insights, par exemple, offre une multitude de données sur les Web Vitals, ainsi que de nombreux conseils pour améliorer votre page.
FID (First Input Delay)
Le délai de première entrée mesure le temps nécessaire au navigateur pour répondre à la première interaction de l’utilisateur. Plus le navigateur réagit rapidement, plus la page apparaîtra réactive.
Si vous cherchez à offrir à vos utilisateurs une expérience positive alors vous devez optimiser la réactivité de vos pages. En effet, des retards se produisent lorsque le navigateur effectue encore d’autres travaux en arrière-plan et lorsque vous cliquez sur un bouton rien ne se produit. Voilà une très mauvaise expérience utilisateur, car même s’il n’y a qu’un petit retard, votre site peut sembler lent ou ne pas répondre. On n’y pense pas, mais un navigateur doit effectuer beaucoup de travail et parfois il a besoin de mettre certaines requêtes de côté, pour y revenir plus tard. Pour accélérer le processus entre l’affichage du contenu à l’écran et le rendre interactif rapidement, nous devons donc nous concentrer sur le FID.
Le FID mesure toutes les interactions qui se produisent pendant le chargement de la page. Les clics et les pressions sur les touches (attention le zoom et le défilement ne sont pas pris en compte). Au niveau des mesures, les nouvelles métriques de Google appellent à un FID de moins de 100 ms pour apparaître réactif.
Tout ce qui se situe entre 100 ms et 300 ms doit être optimisé.
Si vous êtes impliqués dans votre optimisation SEO, vous avez surement déjà dû constater que JavaScript est à l’origine de mauvaises notes. Ce langage de script nous aide à créer de super interactions, mais il peut également conduire à des sites Web lents avec un code complexe. Donc si vous améliorez votre code JavaScript et si vous arrivez à bien le gérer, vous travaillerez automatiquement sur l’amélioration de vos scores de Page Experience. C’est une partie difficile, mais la plupart des sites ont beaucoup à gagner en réduisant le temps nécessaire à l’exécution de JavaScript, en interrompant des tâches complexes ou en supprimant le JavaScript inutilisé. Pensez-y… Le travail en vaut la chandelle !
CLS (Cumulative Layout Shift)
Attention, le troisième Core Web Vital est un tout nouveau !
Le Cumulative Layout Shift est une métrique qui tente de déterminer comment les éléments « stables » se chargent sur votre écran. Il examine la fréquence à laquelle les éléments « sautent » pendant le chargement et combien d’éléments sont concernés. En effet parfois un bouton se charge à l’écran, invitant les utilisateurs à cliquer dessus alors qu’en arrière-plan il y a encore une grande zone de contenu en cours de chargement.
Résultat ? Lorsque le contenu se charge enfin complètement, le bouton a changé 10 fois de place et l’expérience utilisateur est désastreuse. Ces changements de mise en page se produisent souvent avec les publicités qui mettent tellement de temps à charger qu’elles frustrent les utilisateurs plus qu’autre chose. De plus, de nombreux sites complexes ont tellement de choses à présenter qu’ils sont lourds à charger et que le contenu ne s’affiche que dès qu’il est prêt. Cela peut également entraîner un contenu ou des CTA qui sautent à l’écran, et entraîner un chargement plus lent du contenu.
Le décalage de mise en page cumulatif compare les cadres pour déterminer le mouvement des éléments.
Google considère que tout ce qui est inférieur à 0,1 est bon, tandis que tout ce qui est compris entre 0,1 et 0,25 est passable. Considérez que tout ce qui dépasse 0,25 est à optimiser. Bien sûr, le score ne tient compte que des changements inattendus.
Si un utilisateur clique sur le bouton de menu et qu’un menu déroulant apparaît, cela ne compte pas comme un changement de disposition.
Nous avons vu plus haut que les publicités sont l’un des principaux coupables de ce problème et devinez quoi ? Elles sont souvent en JavaScript et bien sûr mal optimisées. Mais un autre élément est souvent responsable des sauts de mises en page pendant le chargement : les images.
Les développeurs (mais ne les accablons pas trop) ne spécifient pas toujours la largeur et la hauteur d’une image dans le code d’un site Web. Ils laissent au navigateur le soin de déterminer comment l’image doit apparaître à l’écran.
Sur une page contenant des images et du texte, le texte apparaît en premier à l’écran, puis les images. Si le développeur n’a pas réservé d’espace pour ces images, la partie supérieure de la page de chargement sera remplie de texte, invitant l’utilisateur à commencer la lecture. Cependant, les images se chargent plus tard et apparaissent en lieu et place du texte que l’utilisateur est en train de lire.
Spécifiez toujours la largeur et la hauteur des images dans le CSS pour réserver une place pour les images à charger et vous aurez déjà beaucoup moins de problèmes de saut d’éléments lors du chargement de vos pages.
Quels sont les outils pour mesurer les Web Vitals ?
Il existe de nombreux outils pour vous aider à surveiller les Web Vitals et à améliorer les performances de votre site.
En voici quelques-uns :
- PageSpeed Insights : voilà un outil de mesure complet avec des données de terrain et de laboratoire. Le plus ? Il vous donnera des conseils sur les améliorations à apporter.
- Lighthouse : Google a conçu Lighthouse comme un outil pour auditer les PWA, mais c’est maintenant un excellent outil pour surveiller vos performances. Il a plusieurs audits que PageSpeed Insights n’a pas et, le top, il a même des contrôles SEO.
- Rapport Search Console Core Web Vitals : vous pouvez désormais obtenir des informations sur votre site directement depuis la Search Console ! Parfait pour avoir une idée des performances de votre site.
Google nous confirme avec ses Core Web Vitals, qu’il faut satisfaire l’utilisateur pour être bien placé dans ses résultats de recherche.
Cela passe toujours par la pertinence du contenu, mais, en plus d’autres critères, l’expérience utilisateur vient maintenant peaufiner et départager les résultats en tête d’affiche.
Il faut bien trouver quelque chose pour départager les premiers, et en cette matière Google ne cesse d’innover.
Alors, optimisez, continuez de penser à votre contenu, mais n’oubliez pas ceux qui le lise…
Notre agence SEO est reconnue pour la qualité de son travail et son expertise. Mais nos équipes pluridisciplinaires peuvent également nous permettre de vous accompagner sur tous les autres aspects du Web tels que la conception UX, le webdesign, ou le développement.
Notre agence Web est capable de répondre à tous vos besoins et d’élaborer une véritable stratégie digitale de votre idée à la mise en ligne de votre produit.
N’hésitez pas à nous contacter.
Vous aimerez aussi
Tous les articles





Sites web B2B aujourd’hui : tendences UI-UX qu’il ne faut pas manquer
Les sites web B2B ne sont plus de simples vitrines en ligne : ils doivent être performants, accessibles et intelligents pour générer des leads et optimiser l’expérience utilisateur. Découvrez les tendances incontournables pour un site web B2B efficace ! ...

Loi européenne sur l’accessibilité numérique 2025 : êtes-vous prêt ?
Imaginez naviguer sur un site web et ne pas pouvoir cliquer sur un bouton, lire un texte ou remplir un formulaire. Pour des millions de personnes en situation de handicap, cette difficulté est une réalité quotidienne. Pourtant, à l'ère du numérique, garantir un accès univers ...

Évaluation de la santé web : guide pour améliorer les performances
Un site web attrayant ne suffit plus pour assurer le succès en ligne. Il est crucial de surveiller et d'améliorer les performances d'un site pour enrichir l'expérience utilisateur et optimiser le positionnement dans les moteurs de recherche.