- jan. 2019
Webdesign êtes-vous passé en 2018 ?

Le Webdesign représente 30% du temps de conception d’un site, c’est donc une des phases les plus importantes du développement d’un site internet et en 2018, certaines tendances pourraient bien occuper le devant de l’écran.
A l’heure où les sites internet sont devenus incontournables, à l’heure ou une société, une marque, une association, un commerce ne peut se passer de cet outil il ne va plus falloir se contenter d’être présent sur la toile, il va falloir être BIEN présent.
Qu’en est-il pour 2018 ?
L’année 2018 commence bien et s’annonce très excitante avec l’apparition de design Web qui sortent de l’ordinaire. Minimalisme, typographies, couleurs, formes, images, illustrations sont de plus en plus prononcés et de plus en plus présents. Ça en jette, ça amène du punch, bref en 2018 le but est d’en mettre plein la vue en trouvant le juste milieu.
Comme le disait le célèbre designer Milton Glaser :
« Il y a trois réponses possibles à une pièce de design – oui, non, et WOW ! Wow est la réaction que vous devez rechercher »
Vous devez briller, sortir du lot, intéresser au premier regard. Il faut du Wow ! Vous devez être à la mode et dans les tendances du Webdesign.
Certaines tendances se sont déjà imposées et les Web designers ont réussi à répondre aux défis techniques qui se sont présentés, en créant des sites intuitifs, responsive et innovants, en parfaite adéquation avec les entreprises qu’ils représentent.
Même si nous continuons à suivre les principales tendances de Webdesign déjà mise en place et qui sont, en quelque sorte des bases, elles seront complétées avec de nouvelles idées et des techniques incontournables de nos jours pour un usage du média Web.
Alors focus sur ces tendances pleine de promesses, de nouveautés, de révolution, de beauté, bref pleine de WOW !

Webdesign 2018 une année placée sous le signe de l'expérience utilisateur
La vraie tendance de 2018, mais qui n’est pas une nouveauté, c’est l’expérience utilisateur ! On crée son site pour son client et pas pour soi donc offrir une expérience riche et belle à celui qui vient visiter votre site c’est le minimum en 2018.
Le Web ce n’est pas que du code, quand vous pensez à votre site il a un but et vous devez tout faire pour l’atteindre, donc avant de penser à son apparence, pensez à sa navigation.
Replacez le visiteur au centre de vos préoccupations. La beauté ne fait pas tout, si l’expérience de navigation est catastrophique vos utilisateurs iront vite voir ailleurs.
Pensez facilité de navigation, interactions, convivialité, animations, oubliez les sites vitrine sans valeur ajoutée.
Webdesign 2018 l’évolution des bases
Couleurs : attention aux yeux
Pour vous donner une idée de ce que vont être les couleurs du Web en 2018, sachez que Pantone a élu « l'Ultra Violet » couleur de l’année 2018.

Alors, même si la référence en la matière a établi que l’ultra violet serait la couleur de l’année 2018, on ne va pas tous faire des sites en ultra violet cela va de soi. Mais cette couleur donne le ton des tendances chromatiques de 2018 qui seront du côté des couleurs vives, inspirées de la pop culture ou de l’Edgy Art.
C’est officiel 2018 est définitivement l’année des couleurs flashy et originales.
Auparavant les Webdesigners étaient cantonnés à utiliser les couleurs standard du Web. Grâce aux progrès technologiques et notamment à l’arrivée des écrans Retina et des technologies Web de plus en plus modernes et plus appropriées à reproduire les couleurs riches que le spectre RVG nous offre, les designers peuvent se lâcher et deviennent plus audacieux en optant pour des couleurs vibrantes, des dégradés et osent la sursaturation. Une bonne façon pour les marques d’attirer instantanément l’attention ou de se démarquer artistiquement et de marquer les esprits.
Si vous ne souhaitez pas intégrer des visuels aussi marqués, vous pourrez utiliser ces teintes dans des dégradés de couleur ou les appliquer via un filtre semi-opaque sur un visuel ou en fond d’écran. N'hésitez pas, grâce aux avancées du code CSS3 on peut maintenant obtenir de superbes rendus grâce à des transitions de couleurs créées directement dans le code.
Le but est de créer des sites dynamiques, presque vibrants.
Passez au SVG
Adieu images PNG, JPG et GIF. En 2018 la qualité des images et leur accessibilité sont primordiales. C’est pourquoi le format SVG sera surement le plus populaire dans les tendances du Webdesign 2018.
Une fois de plus l’émergence de nouvelles technologies d’écran avec des affichages haute résolution contribuent à l’augmentation de l’utilisation de ce format de fichier
Le SVG ne subit aucune perte de qualité il sera donc idéal pour des éléments graphiques comme les logos ou les icones, entre autre, qui resteront parfaitement nets quelle que soit la taille ou la résolution de l’écran. Il peut aussi être décliné en légère animation grâce au CSS3.
Cerise sur le gâteau, il est très flexible et surtout léger à charger. Un bon point de plus pour l’expérience utilisateur de votre site avec un temps de chargement rapide de vos pages.
De l'image à la vidéo
Les images ont fait les tendances de ces dernières années dans le Webdesign. Il est difficile voire impossible en 2018 de trouver un site internet sans aucune image (enfin j’espère).
Sauf qu’encore une fois avec l’évolution des technologies et la démocratisation de la 4G les vidéos sont de plus en plus présentes et cela va continuer de s’étendre.
Au-delà d’une utilisation commerciale, de présentation, de tutos ou de vente de produits, la vidéo peut aussi s’utiliser pour le design. Les backgrounds, les fonds de blocs, les en tête ou même les footer s’animent en vidéo.
De plus, le contenu vidéo est une vraie valeur ajoutée pour l'expérience utilisateur. Elles jouent sur les émotions et vont permettre de garder vos utilisateurs attentifs pendant plus longtemps en plus de faire passer un message rapidement.
Optez plutôt pour un format vertical qui s’adaptera mieux à une lecture sur mobile.
N’attendez pas pour vous mettre à la vidéo, ce n’est pas juste une tendance mais un véritable raz de marée qui va largement s’étendre en 2018 !
Priorité au Mobile
En 2017 l’utilisation mobile a été LA nouveauté qui a pris le dessus sur toutes les autres. En 2018 le design des sites Web devra être pensé avant tout pour mobile
En effet déjà en 2016 davantage de personnes dans le monde surfaient sur Internet depuis un appareil mobile que depuis un ordinateur (source StatCounter). La tendance a continuée d’évoluer et de s’installer en France.
Ce que l’on appelle le « mobile first » va donc devoir être au cœur de votre conception.
En 2018 pour qu’un site soit bien référencé, il devra être responsive. Voilà surtout la vraie nouveauté de cette année !
Au cours du premier semestre 2018, Google va déployer son nouvel index Mobile First il va ainsi indexer plus de sites en tenant compte de leurs versions mobiles.
En 2015 il fallait être « mobile-friendly » pour ne pas être pénalisé par le géant mais à partir de juillet 2018, la rapidité de chargement d’une page sur mobile sera également un critère de sélection pour classer les liens dans les résultats de recherche.
Votre site Web doit donc avoir un design adapté aux appareils mobiles au risque de voir votre référencement naturel chuter.
l’AMP le must pour mobile en 2018
L’AMP (Accelerated Mobile Pages), est un codage open-source qui permet d’accélérer l’affichage d’une page Web lorsqu’elle est consultée sur un smartphone ou une tablette. Dans les faits il allège le code source, il exécute des scripts en parallèle et il utilise des ressources externes pour les fichiers multimédias, tout ceci permet un chargement instantané des pages Web et facilite l’expérience utilisateur.
Faites grossir vos polices
Depuis toujours sur les sites internet la typographie a été un élément visuel puissant.
Aujourd’hui avec l’apparition, comme nous l’avons vu plus haut de vidéos, de couleurs imposantes, bref de visuel plus présents, la typographie devait suivre et opter pour une évolution plus visible. En choisissant des polices de caractère en gras, il sera plus facile de guider les lecteurs.
Pendant longtemps, le Web s’est limité à quelques polices.
Des typos "Sans Serif" étaient les plus utilisées pour pallier au mauvais affichage des polices Serif mal gérées par les écrans et les ordinateurs.
Le but en 2018 étant (toujours) d'optimiser l'expérience utilisateur la police d’écriture va prendre de plus en plus de place dans le Webdesign avec des tailles très larges. Elle va s’afficher comme un visuel et plus comme un simple texte.
Au niveau typographique, 2018 est l’année de toutes les folies, c’est le moment d’oser !
Osez des polices d'écriture voyantes, grasses, jouez avec l’espacement des lettres, mixer, intégrez du lettrage XL, déconstruisez les mots, jouez avec l’interlignage …
Ceci va vous permettre de créer un ton visuel distinct et des parallèles dynamiques et d’améliorer l’expérience utilisateur.
Attention toutefois, il est évident que ces jeux s’appliquent sur des titres, des blocs de textes ou des phrases que vous souhaitez mettre en évidence, les textes de paragraphes devront eux rester sobres et lisibles. Pas d’extravagance c’est le contenu qui compte, il doit être facile à lire.
Grâce à de nouvelles technologies comme “Font Face” popularisée par Google Font qui permet l’implémentation de vos propres polices, et de ne plus dépendre uniquement des polices qui sont installées sur les postes des utilisateurs, vous n’avez plus d’excuses pour ne pas vous différencier des autres sites.


L’animation
L’animation est un point important dans l’amélioration de l’expérience utilisateur c’est donc tout naturellement qu’elle apparait dans la liste des bases de 2018.
L’animation est une interaction de l’internaute avec le site. Si celle-ci est bien réalisée elle garantit une visite plus longue et un intérêt plus important de la part de l’utilisateur et ça tombe bien, c’est ce que l’on recherche.
Grâce au progrès de la technologie des navigateurs, les sites proposent aujourd’hui bien plus que de simples images ou icones statiques en mettant en place de nouvelles idées afin d’engager et de fidéliser les utilisateurs. Les animations sont en très bonnes place grâce à leur pouvoir d’engagement, leur côté ludique, participatif et interactif. Elles permettent d’immerger le visiteur dans l’histoire de votre marque.
Le nouveau format d’images SVG, très flexible et surtout léger à charger vous permettra de créer des animations sur mesure en adéquation avec vos envies les plus folles.
Les animations déclenchées par défilement sont également très à la mode. Il s’agit d’animations qui se déclenchent au scroll. Cela permet d’afficher ou de faire disparaitre des boutons ou des informations en s’adaptant à la navigation de l’utilisateur. Une véritable expérience interactive…
Les boutons ne se contentent plus d’un effet « hover » mais s’animent entièrement, les menus se transforment, les éléments bougent, changent ... Grâce au CSS et au javascript, les animations sont maintenant compatibles avec tous les navigateurs. Profitez-en !
Le minimalisme
Entre les couleurs flashy et les polices grasses vues précédemment, vous vous doutez qu’il va falloir alléger quelque part les sites pour ne pas donner envie à l’utilisateur de refermer immédiatement sa fenêtre de navigation.
Avec un flux constant d’informations accessible partout et tout le temps, la simplicité est plus que jamais d’actualité pour le Webdesign version 2018.
Créer des espaces blancs, ils vous permettront de mettre en valeur des éléments, de faire ressortir l’information et d’attirer l’attention sur des éléments graphiques d’appel à l’action. Ils permettent également d’aérer visuellement vos pages et de ne pas saturer les yeux de vos visiteurs ce qui les encouragera à passer plus de temps sur votre site.
Attention ! Le minimalisme n'est pas synonyme d'ennuyeux ou de vide, avec des polices imposantes mais des messages courts et forts, des couleurs fortes et brillantes, des dégradés, des ombrages avec un fort impact, c’est surtout que vous n’aurez pas besoin d’ajouter 50 autres éléments pour faire passer votre message.
Donc restez simples sur vos mises en page et jouer sur les éléments visuels.

Webdesign 2018 allez plus loin...
Ecran partagé et asymétrie
Sur le plan de la mise en page deux conceptions prennent la tête et vont continuer de fleurir en 2018.
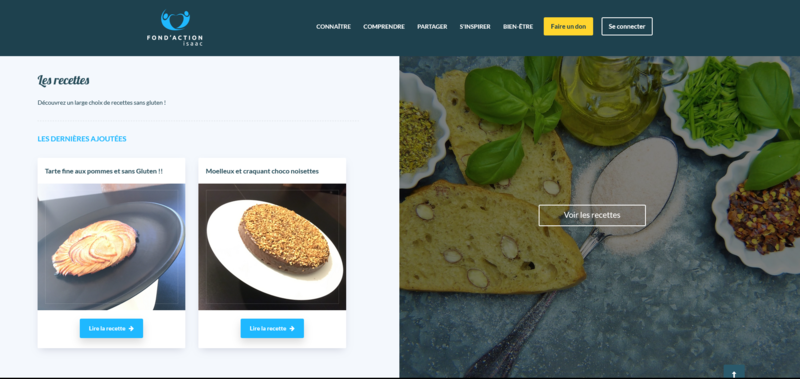
L’écran partagé :
Le « split screen » consiste à partager la totalité de l’écran en 2 parties distinctes, l’une comportant uniquement un visuel et l’autre uniquement du texte par exemple.
Cette conception fonctionne bien car elle est claire, légère visuellement, elle permet de bien séparer message visuel et message écrit et elle s'adapte aussi bien aux écrans de bureau qu'aux appareils mobiles.
L’écran partagé va tout à fait dans le sens des design minimalistes vus précédemment, un design minimaliste mais épuré et moderne qui fonctionne bien.

L’asymétrie :
En 2017 l’asymétrie et les mises en page atypiques avaient déjà fait une belle percée dans le monde du Webdesign. Cette tendance ne fait que commencer et risque bien d’envahir la toile au cours de l’année.
Attention, voici une technique qui demande de vraiment savoir ce qu’on fait. Il faut avoir un œil affuté et expert en matière de Webdesign, au risque de faire n’importe quoi et de se retrouver avec un résultat pas vraiment réussi.
Depuis toujours les mises en page des sites Web sont guidées par des grilles qui permettent d’aligner le contenu donnant un résultat simple et sobre.
Le principe des « broken grid layouts » est de casser ces codes et de créer des contenus asymétriques où s’entremêlent images et textes qui vont tour à tour se croiser ou se superposer apportant ainsi une touche de modernité de par une conception atypique.
Les compositions asymétriques séduisent de plus en plus de marques grâce à leur côté vraiment uniques.
Une belle façon de se démarquer et de marquer les esprits des utilisateurs, quand cela est bien fait….

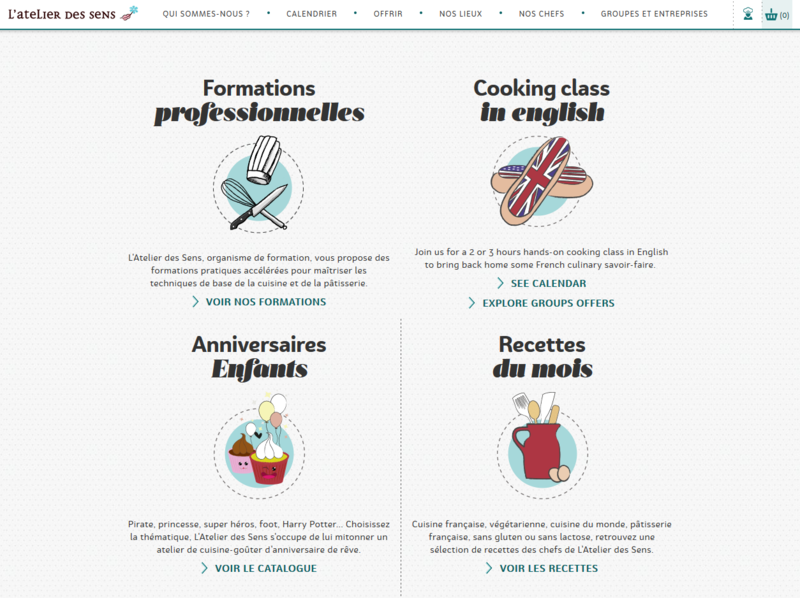
Illustrations personnalisées
Voilà une bonne façon d’asseoir l’image de votre marque. L’année 2018 tend à rendre les sites uniques et personnalisés au maximum.
N’est-ce pas la meilleure façon de se démarquer des autres et de rester dans les mémoires des internautes ?
Nous nous sommes tous lassés des visuels classiques vus et revus sur tous les sites internet. Tout le monde s’alimente dans les mêmes banques d’images, et ça se voit !
Les illustrations sont donc un excellent moyen de créer des visuels originaux, uniques et d’une manière générale d’ajouter des éléments visuels sur votre site.
Créez des illustrations personnalisées en adéquation avec votre image de marque quelle que soit son identité vous trouverez forcément votre style.
L’avantage des illustrations est de pouvoir s'adapter à ce que vous voulez sans restriction, des personnages, des paysages, des offres de services, tout ce qui fera que vos utilisateurs pourront se projeter dans votre monde et dans ce que vous leur proposez.
Et n’oubliez pas, même pour les illustrations le format SVG est de rigueur !


Vous l'aurez compris, en 2018 certaines tendances se poursuivent mais tendent à se démarquer ou à se perfectionner tandis que d'autres, bientôt incontournables, émergent tout naturellement en suivant les avancées technologiques du Web.
Quel que soit votre univers, votre histoire ou ce que vous vendez, votre site devra être clair, épuré, coloré, vivant, interactif, lisible, il devra avoir du punch, une identité et une histoire à raconter dans un décor mûrement pensé.
Suivez les tendances du webdesign 2018 et tout devrait bien se passer...

FIDESIO, vous accompagne dans la création de site internet: étude, UX, conception, design, développement, SEO.
Notre agence web est capable de répondre à tous vos besoins et d'élaborer une véritable stratégie digitale.
N'hésitez pas à nous contacter.
Vous aimerez aussi
Tous les articles




Sites web B2B aujourd’hui : tendences UI-UX qu’il ne faut pas manquer
Les sites web B2B ne sont plus de simples vitrines en ligne : ils doivent être performants, accessibles et intelligents pour générer des leads et optimiser l’expérience utilisateur. Découvrez les tendances incontournables pour un site web B2B efficace ! ...
Loi européenne sur l’accessibilité numérique 2025 : êtes-vous prêt ?
Imaginez naviguer sur un site web et ne pas pouvoir cliquer sur un bouton, lire un texte ou remplir un formulaire. Pour des millions de personnes en situation de handicap, cette difficulté est une réalité quotidienne. Pourtant, à l'ère du numérique, garantir un accès univers ...
Tendances web design 2025 : quelles innovations attendre ?
En 2025, le web design sera marqué par des tendances comme les illustrations sur mesure, le design éco-responsable, l’optimisation mobile-first et l'IA, essentiels pour améliorer l'expérience utilisateur.
Évaluation de la santé web : guide pour améliorer les performances
Un site web attrayant ne suffit plus pour assurer le succès en ligne. Il est crucial de surveiller et d'améliorer les performances d'un site pour enrichir l'expérience utilisateur et optimiser le positionnement dans les moteurs de recherche.
Les facteurs de succès d'un projet avec une agence de web design
Boostez la réussite de votre projet web avec une agence de design web experte. Découvrez les clés d’une collaboration efficace pour un site performant et esthétique.