- mai. 2023
- Mobile
Pourquoi votre site web doit être responsive

Mais saviez-vous que la réactivité de votre site web est également un facteur clé à prendre en compte ?
Avec la prolifération des smartphones et des tablettes, il est essentiel pour les entreprises de disposer d'un site web responsive.
Dans cet article, nous explorerons pourquoi votre site web doit être responsive et les avantages qu'une conception responsive peut offrir.
Nous partagerons également quelques conseils pratiques pour rendre votre site web responsive.
Préparez-vous à découvrir comment améliorer l'expérience utilisateur et à renforcer la crédibilité de votre entreprise en rendant votre site web réactif.
Lire aussi : Design mobile first : quand, pourquoi et comment ?
Qu'est-ce que la réactivité d'un site web ?
La réactivité d'un site web fait référence à sa capacité à s'adapter et à fonctionner de manière optimale sur tous ces appareils, quelle que soit leur taille d'écran ou leur résolution.
Un site web responsive s'ajuste automatiquement pour offrir une expérience utilisateur fluide et agréable, quel que soit le dispositif utilisé.
Plutôt que de créer des versions distinctes du site pour chaque type d'appareil, un site web responsive utilise des grilles flexibles, des images redimensionnables et des styles CSS adaptatifs pour garantir que le contenu et la mise en page s'ajustent de manière optimale.
Statistiques sur l'utilisation des appareils mobiles
Avant d'explorer davantage l'importance de la réactivité d'un site web, examinons quelques statistiques clés sur l'utilisation des appareils mobiles :
- Plus de 60 % de la population mondiale utilise des smartphones.
- Le temps moyen passé sur les appareils mobiles est en constante augmentation.
- Les utilisateurs mobiles sont plus susceptibles d'effectuer des recherches locales et de prendre des décisions d'achat.
- Les smartphones sont devenus le principal appareil d'accès à internet pour de nombreux utilisateurs.
Ces chiffres montrent à quel point il est crucial d'optimiser votre site web pour les appareils mobiles.
Ignorer la réactivité de votre site web pourrait vous faire perdre une part importante du trafic et des opportunités de conversion.
Lire aussi : Les tendances de la création de sites internet à Paris en 2023
Les avantages du design responsive
Dans un monde où les utilisateurs accèdent de plus en plus aux sites web depuis des appareils mobiles, il est essentiel d'adopter une approche responsive dans la conception de votre site.
Un design responsive offre de nombreux avantages qui améliorent l'expérience utilisateur et favorisent la réussite de votre entreprise en ligne.
1. Expérience utilisateur optimale sur tous les appareils
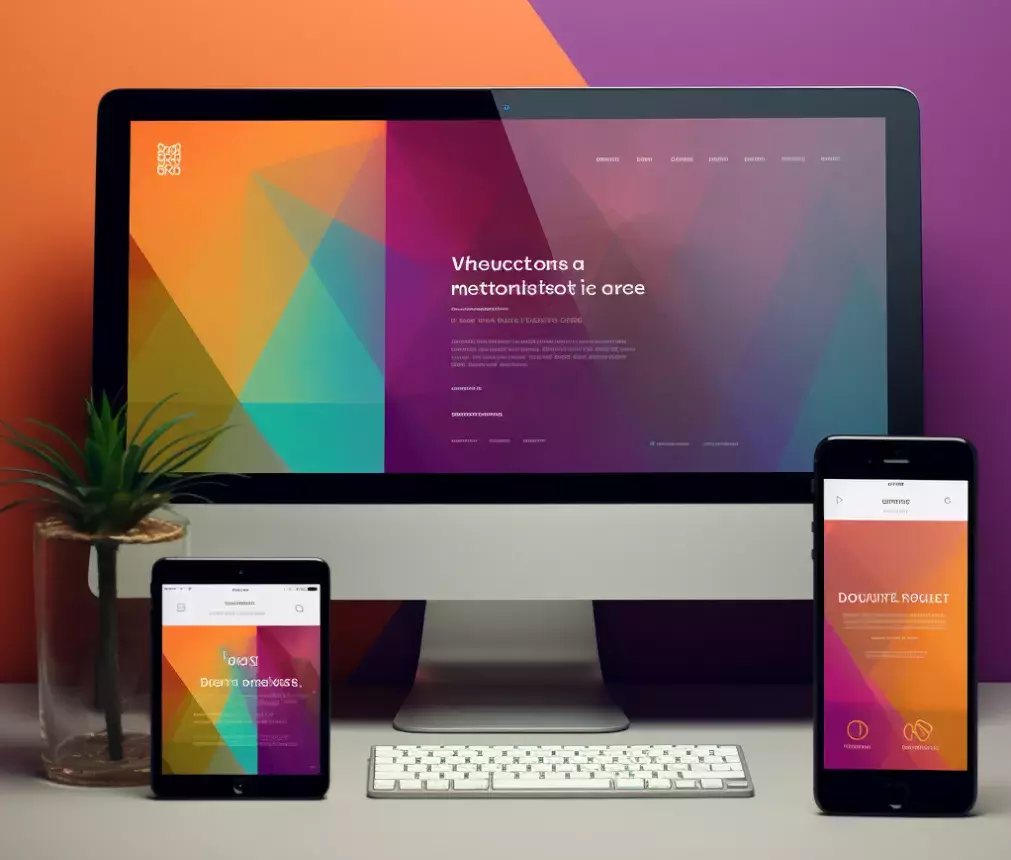
Avec un design responsive, votre site web s'adapte automatiquement à la taille de l'écran utilisé par l'utilisateur, que ce soit un smartphone, une tablette ou un ordinateur de bureau.
Cela garantit une expérience utilisateur cohérente et optimale, quel que soit le dispositif utilisé.
Les visiteurs pourront naviguer facilement, lire le contenu et effectuer des actions sans avoir à zoomer ou à faire défiler horizontalement.
2. Amélioration de la visibilité sur les moteurs de recherche
Les moteurs de recherche accordent une grande importance à la convivialité mobile dans leur algorithme de classement.
En adoptant un design responsive, vous augmentez vos chances d'obtenir un meilleur classement dans les résultats de recherche.
Les sites web responsives sont plus susceptibles d'être recommandés par Google et les autres moteurs de recherche, ce qui vous permet de bénéficier d'une visibilité accrue et d'attirer davantage de trafic organique.
3. Réduction du taux de rebond
Un site web non responsive peut entraîner une mauvaise expérience utilisateur, ce qui se traduit souvent par un taux de rebond élevé.
Lorsque les utilisateurs rencontrent des difficultés pour naviguer sur un site non adapté à leur appareil, ils sont plus susceptibles de quitter rapidement la page.
En revanche, un design responsive offre une expérience fluide et engageante, réduisant ainsi le taux de rebond et augmentant le temps passé sur votre site.
4. Augmentation des conversions et des ventes
Un site web responsive facilite les conversions et les ventes en fournissant aux utilisateurs une expérience optimale.
Lorsque les visiteurs peuvent facilement accéder aux informations, naviguer dans votre catalogue de produits et effectuer des achats depuis leur appareil préféré, ils sont plus enclins à passer à l'action.
Un design responsive peut donc contribuer à augmenter le taux de conversion et à générer davantage de ventes pour votre entreprise.
5. Adaptabilité aux nouvelles tendances technologiques
Le monde de la technologie évolue rapidement, et de nouveaux appareils et formats d'écran apparaissent régulièrement.
En adoptant un design responsive, vous vous assurez que votre site web est prêt à faire face à ces nouvelles tendances sans avoir à effectuer d'importants changements dans votre infrastructure.
Vous restez ainsi à la pointe de la technologie et prêt à répondre aux besoins changeants des utilisateurs.
Un design responsive est essentiel donc pour garantir une expérience utilisateur optimale.
En investissant dans un site web responsive, vous renforcez la crédibilité de votre entreprise, attirez davantage de clients et vous positionnez en tant que leader sur votre marché.
Lire aussi : Comment choisir la meilleure entreprise de web design
Conseils pour rendre votre site web responsive
Afin d'assurer la réactivité et l'adaptabilité de votre site web, il est essentiel de mettre en place certaines pratiques et techniques spécifiques.
Dans cette partie de l'article, nous vous présenterons des conseils pratiques pour rendre votre site web responsive, améliorer l'expérience utilisateur et optimiser sa performance sur les appareils mobiles.
1. Utilisez un design flexible et fluide
Pour rendre votre site web responsive, utilisez un design flexible et fluide qui s'adapte à différentes tailles d'écran.
Utilisez des unités de mesure relatives, telles que les pourcentages, pour définir les dimensions des éléments de votre site plutôt que des valeurs absolues en pixels.
Cela permettra aux éléments de se redimensionner en fonction de la taille de l'écran, assurant ainsi une expérience utilisateur optimale.
2. Adoptez une approche mobile-first
Une approche mobile-first consiste à concevoir d'abord pour les appareils mobiles, puis à adapter le design pour les écrans plus larges.
Compte tenu de la prévalence croissante des smartphones, cette approche garantit que votre site est optimisé pour les appareils mobiles dès le départ.
Vous pouvez ensuite ajouter des fonctionnalités ou des mises en page supplémentaires pour les écrans plus grands.
3. Utilisez des médias adaptatifs
Les médias, tels que les images et les vidéos, sont souvent responsables de problèmes d'affichage sur les appareils mobiles.
Utilisez des techniques telles que le chargement d'images adaptatives (responsive images) et le contenu vidéo adaptable (adaptive video) pour optimiser l'affichage de ces éléments sur différents appareils.
Cela permettra de réduire les temps de chargement et d'offrir une expérience visuelle optimale à tous les utilisateurs.
4. Optez pour une typographie lisible
La lisibilité du texte est primordiale sur les appareils mobiles.
Choisissez des polices lisibles et assurez-vous que la taille du texte est suffisamment grande pour être confortablement lue sur un écran plus petit.
Évitez les polices trop petites ou les blocs de texte trop denses qui pourraient décourager les utilisateurs de lire votre contenu.
5. Simplifiez la navigation
La navigation sur un site web responsive doit être intuitive et conviviale. Réduisez le nombre de menus et de niveaux de navigation pour éviter une surcharge d'informations.
Utilisez des icônes ou des menus déroulants pour optimiser l'espace et faciliter la navigation sur les appareils mobiles.
Assurez-vous également que les boutons et les liens sont suffisamment grands pour être facilement cliqués avec le doigt.
6. Testez sur plusieurs appareils
Avant de mettre votre site web responsive en ligne, testez-le sur différents appareils et navigateurs pour vous assurer qu'il s'affiche correctement et fonctionne de manière optimale.
Vérifiez la cohérence de l'affichage, la fluidité de la navigation et la réactivité des fonctionnalités sur une variété de périphériques.
Cela vous permettra d'identifier et de corriger les éventuels problèmes avant que les utilisateurs ne les rencontrent.
Rappelez-vous : la réactivité d'un site web est un élément crucial à prendre en compte pour les entreprises cherchant à se démarquer dans le monde numérique d'aujourd'hui.
Dans cet article, nous avons exploré l'importance de la réactivité d'un site web, les avantages du design responsive et partagé quelques conseils pratiques pour rendre votre site web responsive.
Maintenant, il est temps de passer à l'action.
Si vous souhaitez attirer davantage de visiteurs, augmenter vos taux de conversion et renforcer la crédibilité de votre entreprise, il est essentiel de rendre votre site web responsive.
En optant pour un design qui s'adapte à tous les appareils, vous pouvez offrir une expérience utilisateur fluide et agréable, quel que soit l'écran sur lequel vos visiteurs accèdent à votre site.
Lire aussi : Comment améliorer l'expérience utilisateur de votre site web grâce au design d'interface ?
Choisir Fidesio, agence de développement mobile
Chez Fidesio, nous comprenons l'importance d'un site web responsive pour votre entreprise.
En tant qu'agence digitale spécialisée, nous avons l'expertise nécessaire pour créer des sites web modernes, esthétiques et entièrement responsive.
Nos designers talentueux et nos développeurs expérimentés travailleront en étroite collaboration avec vous pour créer un site web qui représente votre marque de manière professionnelle et attire l'attention de vos visiteurs.
Nous offrons bien plus que la simple création d'un site web responsive.
En choisissant Fidesio, vous bénéficierez également de nos services complets en matière de stratégie digitale, de marketing en ligne et de développement d'applications.
Que vous ayez besoin d'un site web sur mesure, d'une application mobile ou de conseils pour optimiser votre présence en ligne, notre équipe est prête à vous accompagner à chaque étape de votre projet.
N'hésitez pas à nous contacter dès aujourd'hui pour obtenir de plus amples informations sur nos services et discuter de votre projet digital.
Lire aussi : Les bases d'un test utilisateur UX réussi : Comment améliorer l'expérience utilisateur de votre site web
Vous aimerez aussi
Tous les articles




Sites web B2B aujourd’hui : tendences UI-UX qu’il ne faut pas manquer
Les sites web B2B ne sont plus de simples vitrines en ligne : ils doivent être performants, accessibles et intelligents pour générer des leads et optimiser l’expérience utilisateur. Découvrez les tendances incontournables pour un site web B2B efficace ! ...
Loi européenne sur l’accessibilité numérique 2025 : êtes-vous prêt ?
Imaginez naviguer sur un site web et ne pas pouvoir cliquer sur un bouton, lire un texte ou remplir un formulaire. Pour des millions de personnes en situation de handicap, cette difficulté est une réalité quotidienne. Pourtant, à l'ère du numérique, garantir un accès univers ...
Tendances web design 2025 : quelles innovations attendre ?
En 2025, le web design sera marqué par des tendances comme les illustrations sur mesure, le design éco-responsable, l’optimisation mobile-first et l'IA, essentiels pour améliorer l'expérience utilisateur.
Évaluation de la santé web : guide pour améliorer les performances
Un site web attrayant ne suffit plus pour assurer le succès en ligne. Il est crucial de surveiller et d'améliorer les performances d'un site pour enrichir l'expérience utilisateur et optimiser le positionnement dans les moteurs de recherche.
Les facteurs de succès d'un projet avec une agence de web design
Boostez la réussite de votre projet web avec une agence de design web experte. Découvrez les clés d’une collaboration efficace pour un site performant et esthétique.